一、網站規劃時,該如何準備資料?
當尋找網頁設計公司製作網站時,許多企業主常常不知道如何準備資料,甚至不清楚自己的需求,就匆忙尋求報價。這樣很容易被誤導,或者最終得到的網站並不符合期望。透過這篇文章,我們將說明需要準備哪些資料,以及如何有效地準備這些資料,以確保網站設計過程順利且符合您的需求。
二、重點 1:先了解目標受眾
建立 Persona 人物誌,將目標用戶模擬成虛擬角色,並思考這些角色的共同特徵。透過制定 Persona 人物誌,設計師和企劃能更深入了解用戶的需求與偏好,並在設計過程中始終以用戶為中心。
Persona 人物誌通常包括以下內容:
1.用戶的基本資訊:包括姓名、年齡、性別、職業、興趣、身高、體重等。
2.用戶的目標和偏好:包括他們想要達到的目標,以及他們喜歡的東西。
3.用戶的痛點和問題:包括他們可能遇到的困難和挑戰。
4.用戶的行為和使用情況:包括他們使用網站的方式和頻率。
5.用戶的心理特徵:包括用戶的價值觀、信念、動機、態度和情感。這些心理特徵可以幫助理解用戶在面對不同情境時的反應和行為。
6.社交媒體使用習慣:用戶在哪些社交媒體平台上活躍,如何使用這些平台,以及他們在這些平台上的行為特徵(例如分享內容、參與討論等)。
面對的對象是B2B 客戶、消費者亦或是投資人在網站設計上都需要依照需求給予不同的網站呈現方式,才有辦法真的對客戶有效的對話。

三、重點 3:網站架構圖製作
網站就像是一顆大樹般,從首頁延伸到各大單元,大單元後會再有許多分支的小單元,為什麼需要建立網站架構圖,其實有如做簡報時的大綱,能夠將網站當中的重點列出來,並且清楚的知道每個單元之間的關係,網頁設計公司拿到詳細的網站架構圖時,也更能夠協助企劃整個網站的動線,避免有些重點隱藏在太過裡面而使得使用者看到而喪失商機。
網站架構圖該如何繪製呢?首先介紹兩個常見的工具:
- 1. Microsoft Word
大家電腦中幾乎都會有的一套軟體,可以透過當中的 Smart Art 功能來產生基本的網站架構圖再搭配裡面的圖示小工具,也能夠成為內部初步討論或是網頁設計公司初步了解有多少單元報價時,有個很不錯的基礎參考。
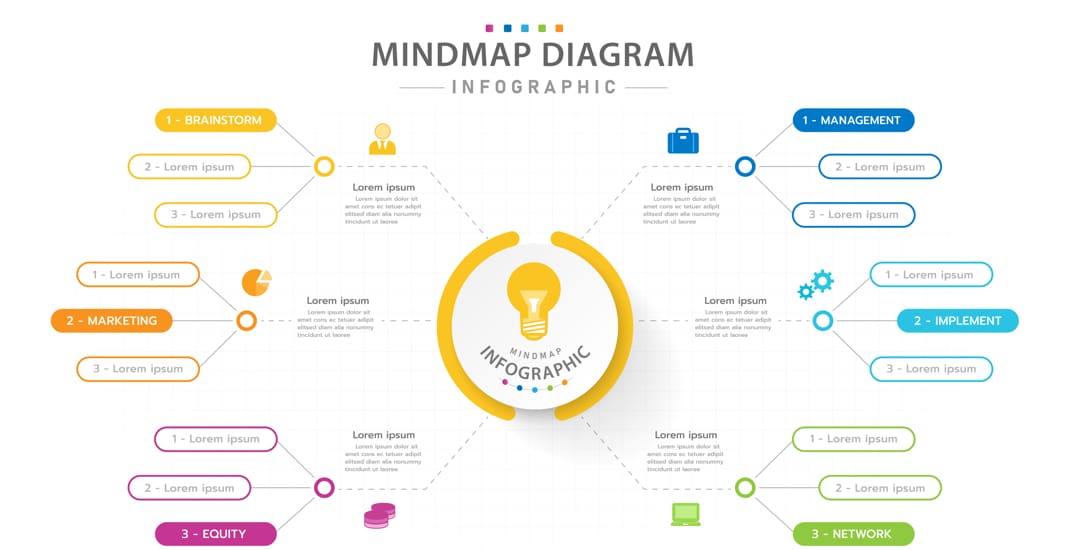
- 2. Xmind 心智圖軟體
非常好用的心智圖軟體,能製作圖文並茂的網站架構圖,繪製時主要掌握幾個重點:
大家電腦中幾乎都會有的一套軟體,可以透過當中的 Smart Art 功能來產生基本的網站架構圖再搭配裡面的圖示小工具,也能夠成為內部初步討論或是網頁設計公司初步了解有多少單元報價時,有個很不錯的基礎參考。
非常好用的心智圖軟體,能製作圖文並茂的網站架構圖,繪製時主要掌握幾個重點:
a. 主題單元(或功能名稱)
先快速建立出網站主題單元,如果各單元或功能有階層或是主從概念,可透過分支主題進行延伸,看的人能更快了解整體網站架構關係。
b. 整體架構形式
依據要建立的目標去選擇,有心智圖、邏輯圖、括弧圖、組織圖、架構圖、時間軸、魚骨圖、樹格圖、表格圖,像如果是要討論網站單元就適合用架構圖、如果是要討論功能則是何用心智圖、如果是歷史沿革則可以使用時間軸,依據不同的情境可選擇不同的形式。
c. 顏色
可以透過顏色外框或是背景色塊去標示各項目之間的相關性。
d. 關連線
例如某個功能所收集到的資料會提供給特定系統給使用,這時候就可以透過關連線將兩個項目連起來,透過箭頭說明資料的傳遞方式。
e. 圖像
有時候文字容易使人誤會,這時候適當貼上說明的圖像會讓能更容易明白。

來源:istock
四、重點 3:明確的網站功能說明
每個人或公司對於功能的需求不盡相同,以網站類型就會有多種不同功能需求產生:
1. 形象網站常見的功能有:
多國語系功能、詢價車功能、產品型錄功能、聯絡表單功能、檔案上傳功能…等。
2. 購物網站常見的功能有:
購物車功能、金物流串接功能、紅利點數功能、折扣卷功能、社群分享、保固功能、客服串接功能、聯盟行銷功能…等。
其實網站功能真的玲琅滿目,像振作所接觸過的客戶,除了上述常見功能外,也有拍賣、點數儲值、捐款、地圖導航、直播串接、EDM 電子報串接、CRM 串接、論壇、POS 串接…等等。
往往客戶會單純透過口述或是簡單的文字敘述去跟網頁設計溝通,這其實非常危險,會建議可以透過給予相關案例或是透過系統分析深入訪談後,讓網頁設計公司瞭解客戶實際想法和想呈現的方式後,透過 UX 和 UI 的模擬繪製再執行製作,比較能夠確保做出來的功能是完全正確。
五、重點 4:技術規格需求
這部分是大部分客戶不會有的問題,一般網頁製作技術就看製作公司是用什麼樣的程式語法撰寫即可,但有時候公司內部如果有 IT 部門或是政府部門,需要將製作好的網站放置於客戶管理的主機內時,這時候因為資安或是系統串接抑或是 IT 熟悉的程式語法等問題,就需要提供給網頁設計公司明確的規格需求,例如:
網頁製作語法主要是 PHP、ASP.Net、Python、Ruby ..等
主機的規格是 MySQL、Microsoft SQL Server、Oracle …等

這都要在製作網站前要明確告訴網頁設計公司,不然製作出來的成果,將會有不相容的問題。
六、重點 5:網站內容素材準備
網站最終是給“人”觀看,除了需要整個網站最重要的CIS規範或Logo外 <<可參考 CIS跟LOGO是什麼?對網頁設計有什麼影響?>> ,也需要透過文案、圖片、影片、聲音…等多元的要素刺激視覺和挑動情感,客戶更能了解品牌介紹、公司優勢、產品服務和更多想讓客戶了解的內容,這一部份準備用心層度,會大大影響客戶要不要長時間停留於網站中或是促使他要不要進一步跟我們聯繫的重要關鍵,可以準備的途徑有以下:
1. 介紹文案準備
a. 形象網站
公司簡介、歷史沿革、創辦人的話、團隊介紹、公司願景、服務項目、生產製程、公司優勢、案例分享、媒體報導…等。
b. 電商網站
品牌介紹、產品特色、購物條款、隱私權條款、退換貨條款、運送方式、口碑分享、問與答…等。
準備的方式可以由公司行銷部門、業務部門或是負責的同仁對內進行訪談準備,或是交由振作雲科技的專業寫手團隊夥伴協助將文字給寫出來:
文案寫作案例
千金米 – 米有多甜,耕耘種稻的過程就要有多苦
創辦人翁先生,從小就跟著父親巡田水、看天時,在他長大成家,外出奮鬥後,這份對土地與父親的情感,依然是他內心最溫暖的記憶。民國81年,在外打拼多年,經歷了幾場人生轉折後,翁先生在家人朋友的鼓勵下,循著對父親的記憶,咬牙向農會辦了貸款,買下幾部中古機器,重拾了稻米事業。

鋼州 – 起源 – 耐得磨練,方能成就鋼鐵般的堅毅價值
《鋼洲》這個名字,代表著品牌經過鍛練後,成就如鋼的堅強體質,同時也訴說著我們跨足海外、征服洲際的想望。 在 1970 年代台灣工業正要萌芽, 《鋼洲》憑著精準的市場判斷,從材料零售轉而鎖定不銹鋼材料的加工製作。 四十年來,我們傳承日式職人精神,以嚴謹、苛求的態度投入每個製造環節,希望提供給合作客戶高度精準的加工品質。 同時,我們也十分重視給予客戶的承諾,堅信與客戶之間的信任感,才是成就長久合作的基石,因而在業界累積出大量的好口碑、贏得眾多合作商的多年信賴。

普惠 – 三心原則 – 吃得安心、買得安心、對普惠有信心
如今,普惠食品歷經飲食習慣西化、豬肉產業供需劇變及食安風暴等暴風雨後,反而更加穩健腳步,並以「讓消費者吃得安心、買得安心、對普惠有信心」的三心原則,完善台灣的豬肉王國,而這份榮耀,全都歸功與普惠團結一心的所有夥伴。

2. 圖片&影片&聲音準備
a. 透過圖庫網站
分成付費圖庫如 istock、Shutterstock 、123RF、Freepik…等,或是免費圖庫如 Pixabay、Pexels、Unsplash…等,但這邊需要注意每個圖庫在使用上的規範和CC授權條款,避免在誤用的情況下而產生侵權的行為。
b. 透過振作團隊進行拍攝
可以進行人像攝影、產品攝影、食品攝影、操作情境攝影、廠房或環境攝影,以我們拍過的案例進行示意。

振作雲科技攝影範例 – 亞洲光學 Crosszone

振作雲科技攝影範例 – 奕樂科技股份有限公司

振作雲科技攝影範例 – LOPFAIT樂斐法式餐廳
振作雲科技攝影範例 –ASTROL電動越野車
一定要注意!自己產出或請網頁設計公司原生創作的比例,至少要60%以上,避免網站充斥著圖庫素材,如果剛好競爭對手所見略同會造成網站撞衫的窘境,也會對品牌塑造有不好的影響。
七、重點 6:額外必須準備
1.網域購買
網域等同於一間房子的地址,依據Google的建議可謂網站加分的網域取名方式有以下幾點:
網域名稱長度
建議使用較短的網域名稱,一般為 3 到 4 個字詞。簡短的網域名稱能讓客戶較容易記住及輸入,方便他們直接前往網站。
關鍵字
在網域中包含跟公司產品或服務相關的字詞,也能夠讓客戶透過網址就能夠了解網站。
品牌名稱
依據品牌名去取網域,是塑造品牌獨特性的重要識別符號。
網域結尾
像.com代表國際、.tw代表台灣、.jp則代表日本、org代表協會、gov代表政府,那當然現在也有很多特別的網域結尾如數位服務愛用的.io和.ai或是購物的.shop
透過Gandi、Godaddy、Pchome買網址、TWNIC 財團法人台灣網路資訊中心…等網站自行購買或委託振作進行代購。

2.網站未來預計串接的服務代碼如
• Google Analytics
• Google Tag Manager
• Google Search Console
• Facebook Pixel
• Hotjar
八、結論
相信看完文章,您一定對於製作網站時要如何規劃和準備有更清楚的了解,振作雲科技常年協助國內外各大品牌在網站製作上能夠更精準和充分的表達品牌特色,我們能夠提供給您完整個網站規劃設計和引導,並且我們有非常完整的網站製作流程,能夠協助品牌從0到1建立出專屬且獨特的網站,如果您想了解我們的服務,歡迎跟我們聊聊。
振作雲科技的網頁設計案例:「2023網頁設計必看」如何做出一個吸引人的網站,必須注意的網頁設計重點




