普惠食品企業
網站連結 WEBSITE
關於專案
About Project
《普惠食品》為台灣人供給多元化的肉品,
以獨家的冷鏈物流系統,嚴格控管每一個環節,
讓肉品呈現有如藝術品般的冰晶紋路 品鑑世界肉品,昇華餐桌的饗食韻味。
客戶 CLIENT
https://www.puhui-foods.com 食品・飲品 暗色系

Design Concept
設計理念
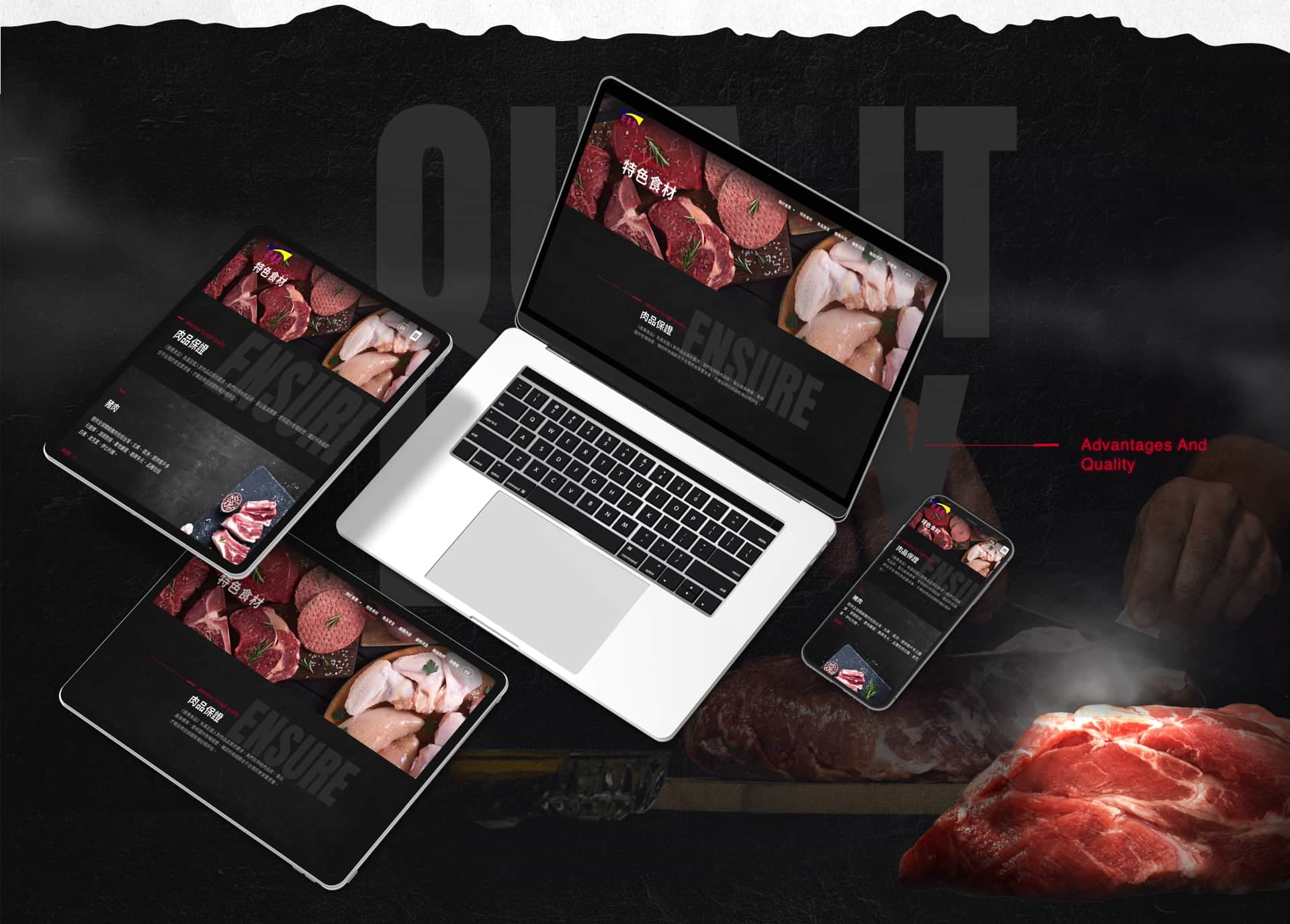
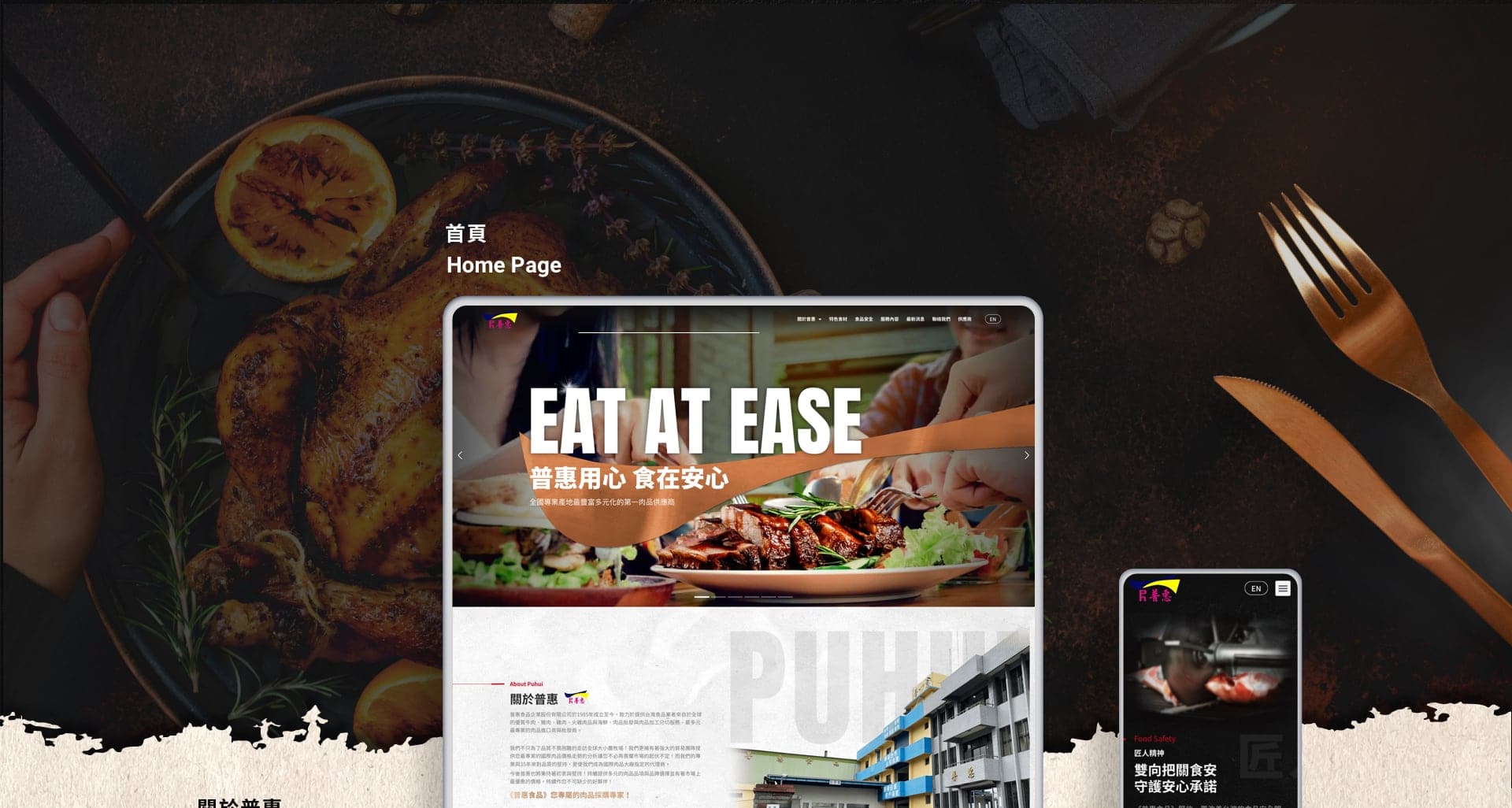
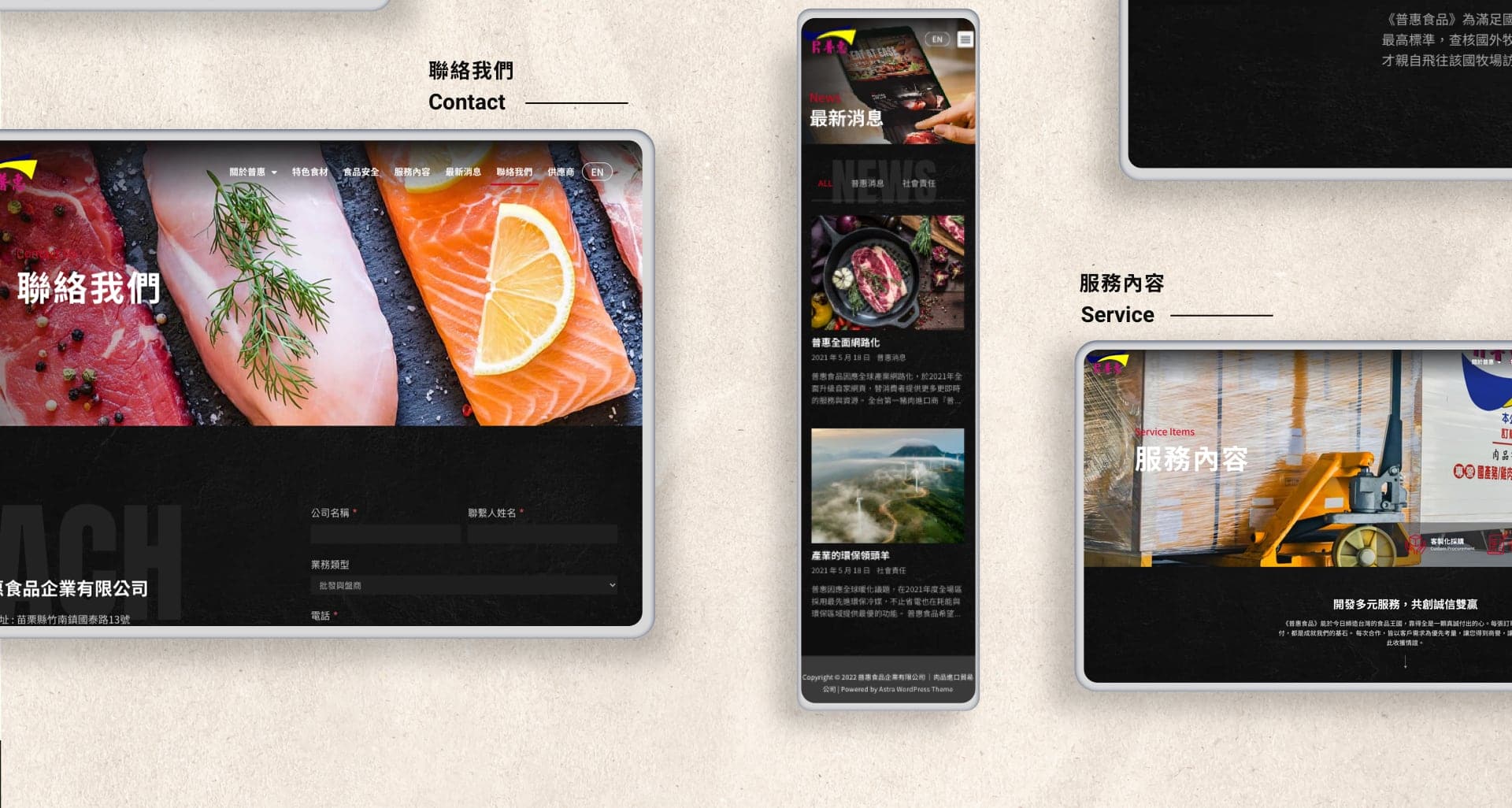
整體設計以黑為基底、紅色為輔,將視覺焦點放在肉品本身的色彩,巧妙的將黑色與紅銅金屬色的層次貫穿整體視覺。再以漸層的淡雅及燈光視覺效果,讓畫面更為聚焦、凸顯重點。情境圖的挑選以人、手部的特寫,來增添人文氣息與呼應品牌匠人。






Application & solution
簡潔標籤設計
各特色肉品獨立區塊呈現,標籤(Tab)按鈕與肉品食材,點擊至該項目會由icon置換為真實肉品圖,增加直覺性。左右輪播設計形式,方便點擊前往該區塊的集合頁。
Layout extension
版面規劃
利用橫向排列方式呈現商品,以直接明瞭的資訊內容,能快速搜尋該分類區域,讓用戶在瀏覽網站上更加順暢,凸顯出網站服務內容的多樣。
Milestone dynamic effect
大事紀介紹動態
運用區塊滑落及時間軸累計企業發展動態效果,以視覺圖像引導使用者閱讀,加深使用者記憶點,讓閱讀者感受到截然不同的視覺體驗。
業界最專業、最熱情的網站設計團隊
你只需要交給專業人員規劃
掌握品牌數位新契機