UI/UX 分別是什麼?它們有什麼差異?
在當今數位化時代, UI/UX 是設計領域中兩個經常被提及的重要概念,無論是網站設計、應用程式,還是各類數位產品,兩者都扮演著很重要的角色!不過也因為它們常常一起出現,所以很容易被混淆!因此,對於網頁設計公司的設計師或是有網頁設計需求的你來說,強烈建議要好好了解一下 UI 和 UX 的本質以及它們之間的差異!
什麼是網頁快取(Cache)?如何清理快取以提升使用者體驗與網站速度?
在我們日常使用網頁和應用程式的過程中,網頁快取(Cache)是一個常聽到但不一定完全了解的詞語,它其實是現代網路運作的一個關鍵部分,善加利用能夠顯著提升使用者體驗!但有時候,快取也會引發一些問題,這時候清理快取就變得非常重要了!藉由這篇文章,希望你對快取有更全面的了解,並能夠有效地管理你的快取設置,提升你的網路體驗!
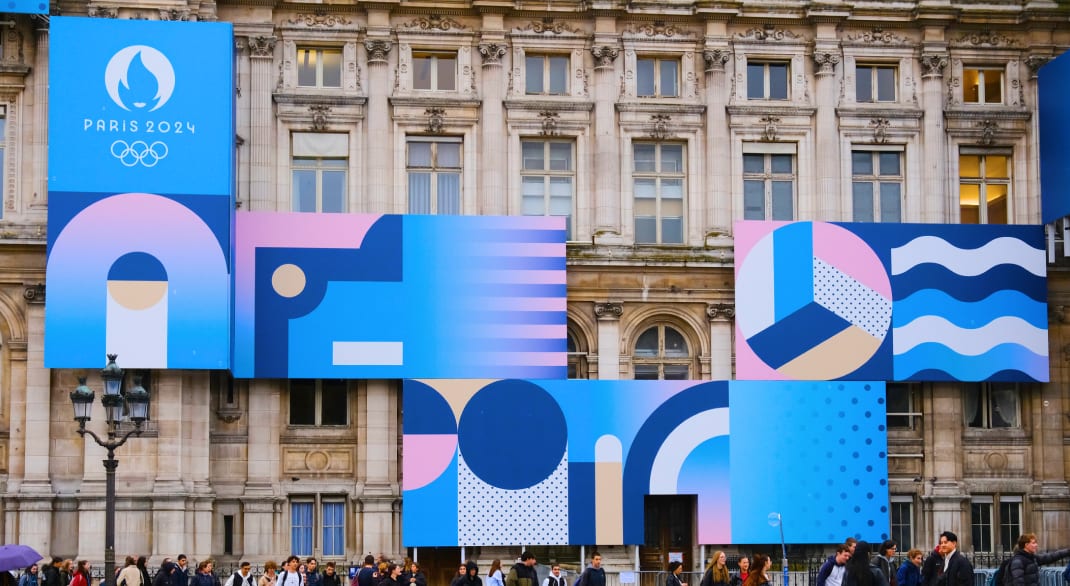
2024年巴黎奧運網頁設計大解析
「加油!加油!加油!」四年一度的奧運來到巴黎,全球關注的不僅是比賽,還有其創新的設計和場館運用。從開幕表演到官網設計,每處都展現法國獨特的設計感。作為網頁設計公司,我們聚焦「巴黎奧運官網」,從視覺設計、使用者體驗(UX)、多媒體互動到環保設計,探索2024巴黎奧運官網的亮點,找出值得學習和借鑒的地方吧!
15個SEO與網路行銷必懂的專業名詞術語
「你做好SEO了嗎?」、「蛤!你怎麼會不知道SEO?!」,這些話你是不是多多少少都有聽過,但對其中的術語一頭霧水?它到底有多重要?!別擔心,振作雲科技整理了15個SEO相關的名詞,幫助你在與網頁設計公司溝通時更能理解在他們的製作思維,也能更好地提升你的網站排名!準備好了嗎?讓我們一起開始這場SEO小小知識之旅吧!
CMS vs 自開發架站:了解兩者的核心區別
你是否在煩惱該選擇哪種方式來架設你心目中的完美網站?在現今數位產業快速發展的時代,擁有一個功能齊全且吸引人的網站實在是太重要了!一個好的網站都能讓你的業務更上一層樓,而內容管理系統(CMS)和自開發架站系統,適合不同的需求和情況,我們將探討它們之間的核心區別,幫助你踏出網頁設計的第一步!
快速掌握網頁設計的15個專業術語
對於剛踏入網頁設計領域想要網站建置、或突然要跟網頁設計公司聯繫討論網站規劃時,你是不是會聽到一些很難理解的術語,例如UIUX、SEO等,導致你沒有辦法好好地表達自己的想法呢?就讓振作雲科技整理告訴你15個常見的網頁設計專業術語,幫助你在應對當中能夠溝通順暢,還能讓你在選擇網頁設計公司的相關服務時,做出更明智的決策!
網站維護很重要嗎?可以為公司帶來什麼效益?
嘿!你知道嗎,僅僅有一個漂亮的網站是不夠的!就像汽車需要定期保養才能保持最佳性能,網站也需要持續維護來確保穩定運行、吸引訪客並提升業務。包括SEO優化、提升使用者體驗、更新網頁素材等,振作雲科技不僅專注於網站建置和網頁設計,也提供全面的維護服務,幫助你的網站保持最佳狀態。了解更多網站維護知識,讓你的網站擁有神奇強盾吧!
網站商機黃金攻勢:SEO操作效益不藏私!老闆問你就這樣回!
是否還在煩惱沒有好看的網站而導致錯失了許多機會?那就來找我們振作雲科技!經驗豐富的我們為你打造專屬於你的網站,協助你打開通往 數位行銷 時代的大門,歡迎隨時聯繫我們! 若是好的網站你已經有了,那你可能會想知道如何讓這個門面被更多人看到,這時候, SEO (搜索引擎優化)就是你的秘密武器。當老闆問起為什麼要做SEO?成功的 SEO 如何為品牌帶來商機?這篇文章會告訴你該如何回答,讓老闆對你的數位行銷策略刮目相看!
UX 是什麼?對於網頁設計的重要性
在這個數位時代,網站就像是企業的門面,展示品牌、吸引客戶和提供服務。無論是小型企業還是大型企業,擁有一個經過網站規劃後,具備功能完善且吸引人的網站都至關重要。而在這其中,優秀的 使用者體驗 (UX)規劃則是成功的關鍵。那麼,什麼是 UX規劃 ?為什麼它對於網頁設計如此重要?讓我們 網頁設計公司 告訴你 網頁設計 的重要!
搶佔搜索寶座:網站設計不可不知的 6 大 SEO關鍵策略
在現代網路世界,光是擁有一個漂亮的網站還不夠,而你是否正在為網站的搜尋排名不佳而感到困擾?在數位時代, SEO關鍵字對於網站的成功至關重要。當你渴望讓自己的網站登上搜索寶座,但又不知從何著手時,不要擔心,找對專業的網頁設計公司將為你做適合的網站規劃揭示網頁設計時的 6 大 SEO關鍵策略 ,幫助你輕鬆搶佔搜索寶座!
商業攝影如何提升官方網站的網頁價值和形象?
了解商業攝影如何提升官網價值和形象。本篇文章探討高質量圖片在網站規劃 、 網頁設計 、網站建置的重要,並提供實用的設計與規劃建議,需要尋找專業的網頁設計公司。提升網頁素材品質,結合有效的網路行銷工具,讓你的官網更具吸引力和競爭力,發現更多關於商業攝影如何增強品牌影響力的秘訣。
如何拍攝公司形象影片:提升品牌形象的秘訣
了解拍攝公司形象影片的重要,提升品牌形象的秘訣。本篇文章提供實用技巧,適合任何網頁設計公司使用。無論是進行、 網頁設計 、 網站規劃 ,還是尋找 網頁素材和網路行銷工具 ,這些方法都能幫助你打造更具吸引力的企業影片,助你在網路行銷中脫穎而出。
探討 AI 網頁設計的發展與限制
儘管 AI 的模型在文本生成和自然語言處理方面展現強大能力,但其在AI 網頁設計 上仍存在限制。深入探討技術能力範圍、複雜前後端技術、視覺和交互設計、動態內容和數據庫交互、法律和合規性等挑戰,並通過實例說明這些方面的不足...
2024 AI 技術趨勢在網頁設計的創新應用
2024年 AI 技術 在 網頁設計 領域所帶來的革命性變化,包括了「 文字生成 」與「 圖像生成 」技術的應用。隨著技術的持續進步,AI不僅重塑了我們對設計的認識,更為網頁設計團隊開啟了無限的創造可能...
專注網頁設計與開發經驗,好評值得推薦!
在網站更新或建置新的 網頁設計時, 選擇專業的 網頁設計公司 是一項關鍵決策。因為客製化網頁設計需要多年經驗的團隊,確保體現獨特形象和品牌價值。以及多方層面包括 視覺設計 、 網站規劃 、 使用者體驗 、策略,需考慮是否能在預算和時間範圍完成。因此,選擇深耕多年的設計公司是確保 形象網站 能夠實現目標的重要一環。
網路行銷 策略大公開
網路行銷 策略大公開 Marketing 網路行銷,即透過網路進行的行銷活動,是現今企業的重要策略。然而,許多企業缺乏專業知識。成功的網路行銷策略包括社交媒體互動,吸引內容創建,SEO優化,以及電子郵件行銷。 這些策略有助於提高品牌知名度,吸引新客戶,並保持現有客戶的忠誠度。儘管挑戰重重,但藉由正確方法,網路行銷能成為企業成功的有力工具。 優化您的網路行銷 實現精準且高效的行銷策略 試想,您需要在Google找到成千上萬、良莠不齊的廠商,接著好一段時間幾乎每天開著內容重複的會議、聽著有的很專業有的很兩光的業務介紹、 看著有的簡陋有的複雜參差不齊的報價單,最可怕的是除了這些之外,您原本的工作內容還是要繼續進行且如期完成,是不是很可怕? [...]
網路行銷工具
網路行銷工具 Marketing tools 多樣的網路行銷工具 ,如社群媒體、電子郵件、SEO優化 等,若善用可幫助企業建立強大的客戶關係、提升行銷效能,並提升品牌形象和聲譽,進而創造更多商機和收益。 社群媒體提供互動和品牌故事傳達,電子郵件行銷直達目標客戶並提供個人化訊息, 內容行銷建立權威形象並提供有價值內容,實時的數據能幫助企業精確策略,提高競爭力。 提高品牌知名度 提升網站行銷 行銷知識 快來聯絡我們吧! [...]
為什麼網站要更新
為什麼網站要更新 Update website 為何網站需要持續更新呢?這應該是多數網站維護人員共同的疑問吧! 簡單來說,搜尋引擎的不斷更新帶來了SEO排名的新規範。對於搜尋引擎而言,只有持續更新的網站才算是真正的「活躍」,而有持續更新的網站內容與更新結構才能提升網站在搜尋引擎的排名! 網路行銷 網站若不更新!將會影響哪些層面? 以下帶您瞭解 網站更新的目的是為了讓瀏覽者能夠有更好的使用者體驗,以及更好的安全性和穩定性。 更新的內容可能包括新功能、改進的功能、修復的漏洞、改善網站的可用性、增強網站的安全性、改善搜索引擎排名等...讓我們帶您了解 [...]
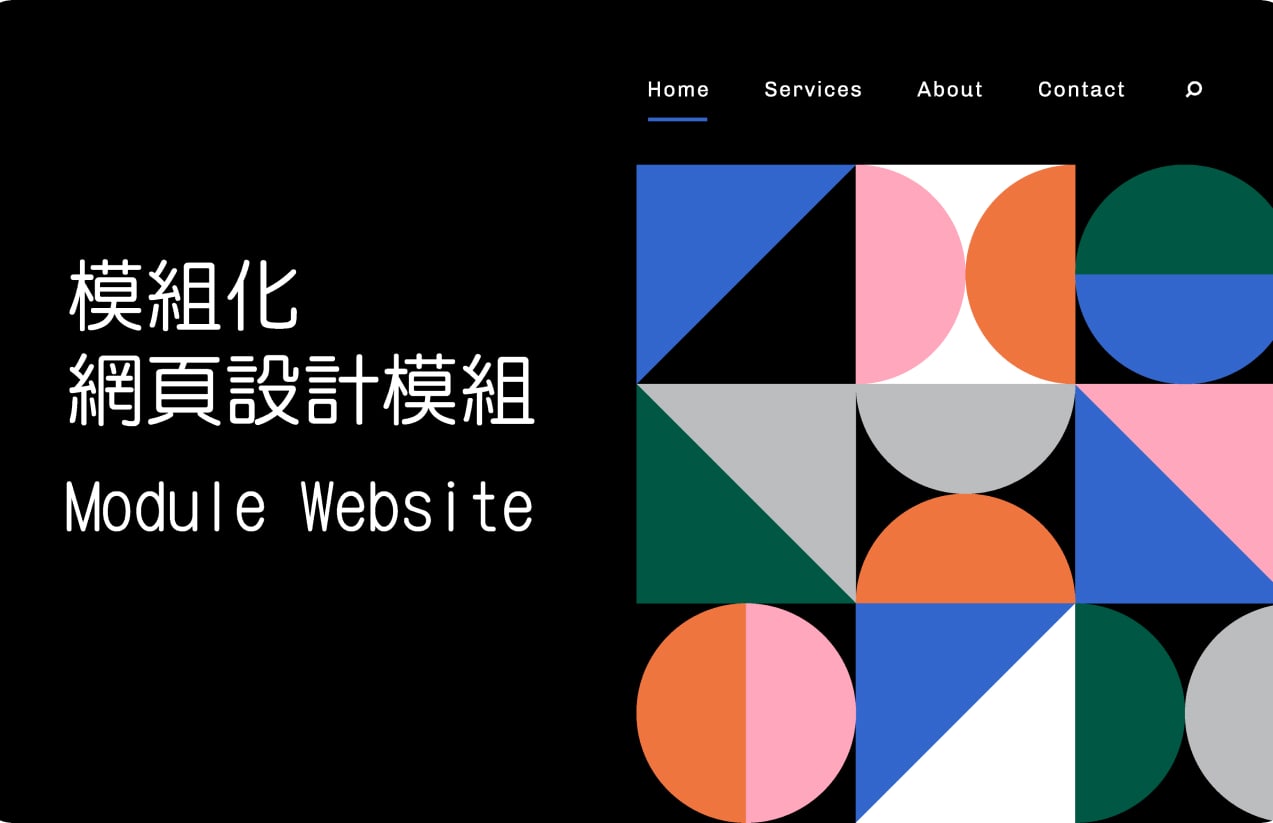
模組化網頁設計
模組化網頁設計 Module 但是想做好企業網站/個人網站 ? 卻因為預算限制而只能選擇模組化的網頁設計? 或是遷就有限的預算,卻找了品質較低的工作室? 或是毫無視覺設計與網站規劃能力的設計公司嗎? 我們可以依您的預算需求為您規劃適合方案,讓您用親民的價格也能做好模組化的網站,同時,也享有專屬的前台動線規劃建議,以及符合您公司形象的視覺設計。 模組化網站案例 振作雲科技的模組化網頁設計與其他套版網站有什麼差異? [...]
網站設計遇到網站速度瓶頸?10種網站速度提升方法大揭秘!
你的網站用起來卡卡的嗎?在數位時代, 網站速度提升 不僅影響使用者體驗,更影響搜尋排名。每秒的等待都可能讓使用者感到焦躁,甚至放棄訪問,因此「順暢的網站瀏覽體驗」絕對是留住使用者的關鍵!而且你知道嗎?其實Google SEO機制早就將「網頁速度」納入電腦版搜尋結果的排名,並且在 2018 年將其加入行動搜尋的排名依據,各位網站經營者們不能不注意!
什麼是所見即所得編輯器?如何讓非技術人員輕鬆編輯網站?
網站是現代公司與客戶之間的主要溝通橋樑之一,像是要是發布最新的產品資訊、更新公司動態,還是進行品牌宣傳,網站設計的內容更新和管理都是非常重要的!我們將帶你了解所見即所得編輯器,以及它如何幫助非技術人員輕鬆編輯和管理網站,無論你是網站管理者還是公司的決策者,了解這個編輯器都將使你能更有效地管理網站內容,提升工作效率!
ESG是什麼?打造高效ESG網頁設計的第一步
隨著永續意識的提升,ESG(環境、社會與治理)已成為現代企業競爭力的關鍵。企業不僅要追求盈利,還要積極承擔社會責任,參與環境保護和良好治理。了解 ESG 的重要性,並將其融入網頁設計,是提升企業形象的第一步。想知道如何透過ESG設計脫穎而出?一起來看看吧!
UI/UX 分別是什麼?它們有什麼差異?
在當今數位化時代, UI/UX 是設計領域中兩個經常被提及的重要概念,無論是網站設計、應用程式,還是各類數位產品,兩者都扮演著很重要的角色!不過也因為它們常常一起出現,所以很容易被混淆!因此,對於網頁設計公司的設計師或是有網頁設計需求的你來說,強烈建議要好好了解一下 UI 和 UX 的本質以及它們之間的差異!
什麼是網頁快取(Cache)?如何清理快取以提升使用者體驗與網站速度?
在我們日常使用網頁和應用程式的過程中,網頁快取(Cache)是一個常聽到但不一定完全了解的詞語,它其實是現代網路運作的一個關鍵部分,善加利用能夠顯著提升使用者體驗!但有時候,快取也會引發一些問題,這時候清理快取就變得非常重要了!藉由這篇文章,希望你對快取有更全面的了解,並能夠有效地管理你的快取設置,提升你的網路體驗!
2024年巴黎奧運網頁設計大解析
「加油!加油!加油!」四年一度的奧運來到巴黎,全球關注的不僅是比賽,還有其創新的設計和場館運用。從開幕表演到官網設計,每處都展現法國獨特的設計感。作為網頁設計公司,我們聚焦「巴黎奧運官網」,從視覺設計、使用者體驗(UX)、多媒體互動到環保設計,探索2024巴黎奧運官網的亮點,找出值得學習和借鑒的地方吧!
15個SEO與網路行銷必懂的專業名詞術語
「你做好SEO了嗎?」、「蛤!你怎麼會不知道SEO?!」,這些話你是不是多多少少都有聽過,但對其中的術語一頭霧水?它到底有多重要?!別擔心,振作雲科技整理了15個SEO相關的名詞,幫助你在與網頁設計公司溝通時更能理解在他們的製作思維,也能更好地提升你的網站排名!準備好了嗎?讓我們一起開始這場SEO小小知識之旅吧!
CMS vs 自開發架站:了解兩者的核心區別
你是否在煩惱該選擇哪種方式來架設你心目中的完美網站?在現今數位產業快速發展的時代,擁有一個功能齊全且吸引人的網站實在是太重要了!一個好的網站都能讓你的業務更上一層樓,而內容管理系統(CMS)和自開發架站系統,適合不同的需求和情況,我們將探討它們之間的核心區別,幫助你踏出網頁設計的第一步!
快速掌握網頁設計的15個專業術語
對於剛踏入網頁設計領域想要網站建置、或突然要跟網頁設計公司聯繫討論網站規劃時,你是不是會聽到一些很難理解的術語,例如UIUX、SEO等,導致你沒有辦法好好地表達自己的想法呢?就讓振作雲科技整理告訴你15個常見的網頁設計專業術語,幫助你在應對當中能夠溝通順暢,還能讓你在選擇網頁設計公司的相關服務時,做出更明智的決策!
網站維護很重要嗎?可以為公司帶來什麼效益?
嘿!你知道嗎,僅僅有一個漂亮的網站是不夠的!就像汽車需要定期保養才能保持最佳性能,網站也需要持續維護來確保穩定運行、吸引訪客並提升業務。包括SEO優化、提升使用者體驗、更新網頁素材等,振作雲科技不僅專注於網站建置和網頁設計,也提供全面的維護服務,幫助你的網站保持最佳狀態。了解更多網站維護知識,讓你的網站擁有神奇強盾吧!
網站商機黃金攻勢:SEO操作效益不藏私!老闆問你就這樣回!
是否還在煩惱沒有好看的網站而導致錯失了許多機會?那就來找我們振作雲科技!經驗豐富的我們為你打造專屬於你的網站,協助你打開通往 數位行銷 時代的大門,歡迎隨時聯繫我們! 若是好的網站你已經有了,那你可能會想知道如何讓這個門面被更多人看到,這時候, SEO (搜索引擎優化)就是你的秘密武器。當老闆問起為什麼要做SEO?成功的 SEO 如何為品牌帶來商機?這篇文章會告訴你該如何回答,讓老闆對你的數位行銷策略刮目相看!
UX 是什麼?對於網頁設計的重要性
在這個數位時代,網站就像是企業的門面,展示品牌、吸引客戶和提供服務。無論是小型企業還是大型企業,擁有一個經過網站規劃後,具備功能完善且吸引人的網站都至關重要。而在這其中,優秀的 使用者體驗 (UX)規劃則是成功的關鍵。那麼,什麼是 UX規劃 ?為什麼它對於網頁設計如此重要?讓我們 網頁設計公司 告訴你 網頁設計 的重要!
搶佔搜索寶座:網站設計不可不知的 6 大 SEO關鍵策略
在現代網路世界,光是擁有一個漂亮的網站還不夠,而你是否正在為網站的搜尋排名不佳而感到困擾?在數位時代, SEO關鍵字對於網站的成功至關重要。當你渴望讓自己的網站登上搜索寶座,但又不知從何著手時,不要擔心,找對專業的網頁設計公司將為你做適合的網站規劃揭示網頁設計時的 6 大 SEO關鍵策略 ,幫助你輕鬆搶佔搜索寶座!
商業攝影如何提升官方網站的網頁價值和形象?
了解商業攝影如何提升官網價值和形象。本篇文章探討高質量圖片在網站規劃 、 網頁設計 、網站建置的重要,並提供實用的設計與規劃建議,需要尋找專業的網頁設計公司。提升網頁素材品質,結合有效的網路行銷工具,讓你的官網更具吸引力和競爭力,發現更多關於商業攝影如何增強品牌影響力的秘訣。
如何拍攝公司形象影片:提升品牌形象的秘訣
了解拍攝公司形象影片的重要,提升品牌形象的秘訣。本篇文章提供實用技巧,適合任何網頁設計公司使用。無論是進行、 網頁設計 、 網站規劃 ,還是尋找 網頁素材和網路行銷工具 ,這些方法都能幫助你打造更具吸引力的企業影片,助你在網路行銷中脫穎而出。
探討 AI 網頁設計的發展與限制
儘管 AI 的模型在文本生成和自然語言處理方面展現強大能力,但其在AI 網頁設計 上仍存在限制。深入探討技術能力範圍、複雜前後端技術、視覺和交互設計、動態內容和數據庫交互、法律和合規性等挑戰,並通過實例說明這些方面的不足...
2024 AI 技術趨勢在網頁設計的創新應用
2024年 AI 技術 在 網頁設計 領域所帶來的革命性變化,包括了「 文字生成 」與「 圖像生成 」技術的應用。隨著技術的持續進步,AI不僅重塑了我們對設計的認識,更為網頁設計團隊開啟了無限的創造可能...
專注網頁設計與開發經驗,好評值得推薦!
在網站更新或建置新的 網頁設計時, 選擇專業的 網頁設計公司 是一項關鍵決策。因為客製化網頁設計需要多年經驗的團隊,確保體現獨特形象和品牌價值。以及多方層面包括 視覺設計 、 網站規劃 、 使用者體驗 、策略,需考慮是否能在預算和時間範圍完成。因此,選擇深耕多年的設計公司是確保 形象網站 能夠實現目標的重要一環。
網路行銷 策略大公開
網路行銷 策略大公開 Marketing 網路行銷,即透過網路進行的行銷活動,是現今企業的重要策略。然而,許多企業缺乏專業知識。成功的網路行銷策略包括社交媒體互動,吸引內容創建,SEO優化,以及電子郵件行銷。 這些策略有助於提高品牌知名度,吸引新客戶,並保持現有客戶的忠誠度。儘管挑戰重重,但藉由正確方法,網路行銷能成為企業成功的有力工具。 優化您的網路行銷 實現精準且高效的行銷策略 試想,您需要在Google找到成千上萬、良莠不齊的廠商,接著好一段時間幾乎每天開著內容重複的會議、聽著有的很專業有的很兩光的業務介紹、 看著有的簡陋有的複雜參差不齊的報價單,最可怕的是除了這些之外,您原本的工作內容還是要繼續進行且如期完成,是不是很可怕? [...]