手機版網頁設計Mobile Web Design
現今RWD是網站必備的條件之一,其中針對手機版的網頁設計也越來越重要,而且你知道嗎?!根據相關的調查統計,2023年臺灣的網路普及率已達 87%,而Data Reportal的數據指出,臺灣有90%以上的人主要是透過行動裝置來上網!
提升使用體驗,超越基本響應式網站
振作雲科技的手機網頁設計不僅僅是簡單的RWD放大縮小,我們根據每個專案的需求,針對手機版進行專業設計與優化,確保順暢的使用體驗。若網站未進行手機優化,可能會錯失大量潛在客戶。想像一下,當大多數人透過手機上網,讓網站在手機上順利運行是多麼重要!了解更多關於手機版網頁設計的小知識,讓我們一起進一步探索!
電腦版和手機版網頁設計的核心差異
一開始你可能會好奇,為什麼網頁要針對手機來進行介面使用上的設計?不能讓網頁在電腦、手機、平板都長一樣就好了嗎?其實這是因為電腦和手機的使用情境都完全不同,如果一個網站的電腦版和手機版看起來一模一樣,使用起來絕對會很尷尬!我們可以分成以下四個層面來看:
電腦版和手機版網頁設計的核心差異
一開始你可能會好奇,為什麼網頁要針對手機來進行介面使用上的設計?不能讓網頁在電腦、手機、平板都長一樣就好了嗎?其實這是因為電腦和手機的使用情境都完全不同,如果一個網站的電腦版和手機版看起來一模一樣,使用起來絕對會很尷尬!我們可以分成以下四個層面來看:
螢幕大小
當你用電腦上網時,螢幕大、滑鼠精準,感覺一切都能順利運行,但當你換成手機,情況就不一樣囉~螢幕變小,所有內容和畫面都需要在網站規劃時調整,如果按鈕太小、文字難看,那使用者一定會崩潰!
而手機設計的最大挑戰就是螢幕空間有限,電腦上可以用多欄式的排版,讓各種資訊一目了然,但手機上就需要「單欄式佈局」,讓你能流暢地上下滑動,不必左右拖來拖去,按鈕也必須變大,畢竟誰會喜歡手指點不中,老是按錯呢!
使用者的互動方式
我們在用電腦時,主要是用滑鼠去做點擊的動作,不過換成使用手機時,我們是用手指來進行滑動和點選,而且手機上操作時間短,大家都希望快速找到自己要的內容,這就好比你在捷運上查餐廳,不會有耐心搞懂複雜的介面吧?
因此,按鈕的大小和間距要「手指友好」,避免誤觸或難以點選;此外,手機上滑動操作比點擊更常見,所以網頁的垂直捲動設計也特別重要!也就是說,手機版網頁設計的關鍵就是簡單、直觀,讓你分分鐘找到所需,不必浪費時間,並保持良好的使用者體驗!
導覽設計
在電腦上,我們習慣看到頁面頂部的完整欄位,可以馬上去點擊,並進入相關的頁面;而在手機上,通常會使用「漢堡選單」圖標(沒錯,就是那個三條線的圖標),讓整個導覽設計更加精簡,方便使用者點開查看選項,不佔螢幕空間,也是網站規劃很重要的地方!
網路速度
行動網路不像家裡的Wi-Fi那麼穩定,當網站包含太多圖片或繁重的程式碼時,加載速度就會變慢,且根據Think with Google的報告指出,超過3秒的加載時間可能會讓一半以上的使用者選擇放棄,因爲沒人想等那麼久對吧?
所以,電腦版可以同時顯示許多元素,但手機上需要「一樣一樣地來」,圖片和文字分段排列,設計得又輕又快,才能讓人願意繼續使用~
關於如何提升網路速度,請來這裡看:網站設計遇到網站速度瓶頸?10種網站速度提升方法大揭秘!
為什麼需要重視手機版網頁設計?
剛剛有提到目前有90%以上的人都在使用行動裝置來上網,手機漸漸成為大家日常生活的「小幫手」,除了這一點之外,還有以下幾個原因,使手機版的網頁設計已經成為重中之重:
行動的便利性
手機版網站設計的最大優勢就是它能「隨時隨地」提供最佳的瀏覽體驗,不讓訪客因為繁瑣的操作而流失。
提升使用者體驗的秘密武器
手機螢幕空間有限,設計時需優化圖片、代碼和按鈕,確保網站快速加載,減少訪客流失並避免點擊困擾。
SEO助攻
Google 會檢視網站手機版表現,手機版設計不僅影響用戶體驗,還會影響 SEO 排名。優化手機版有助於提升搜尋排名。
提高轉換率的關鍵
無論是購物、填表或預訂,手機操作應簡單直觀,促使顧客快速完成行動,帶來更多商機。
一起來實際操作!
說了這麼多,還是感受不到電腦版和手機版設計差別嗎?現在,讓我們做一個簡單的小測試,請你同時打開電腦和手機,並點選以下的案例,一起來觀察它們在電腦和手機上的運行效果吧!
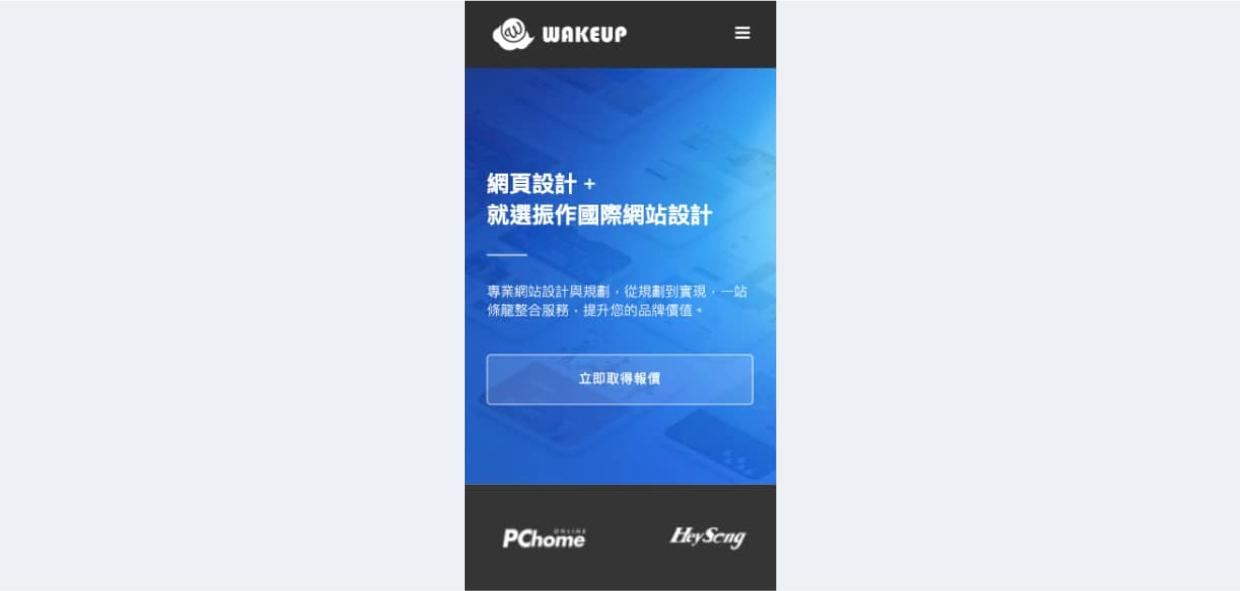
手機版(以iPhone 12 pro為畫面展示)

放在一起是不是很明顯可以看到網站規劃的差別!剛剛提到的頁面頂部的欄位在電腦版會完整顯示,但在手機版上就變成了漢堡選單;此外,電腦版的首頁一開始會看到輪播的影片,但是換到手機版上,變成了靜態的圖片!是因為影片載入會需要一點時間的載入,所以在手機上使用就會有點不太適合~
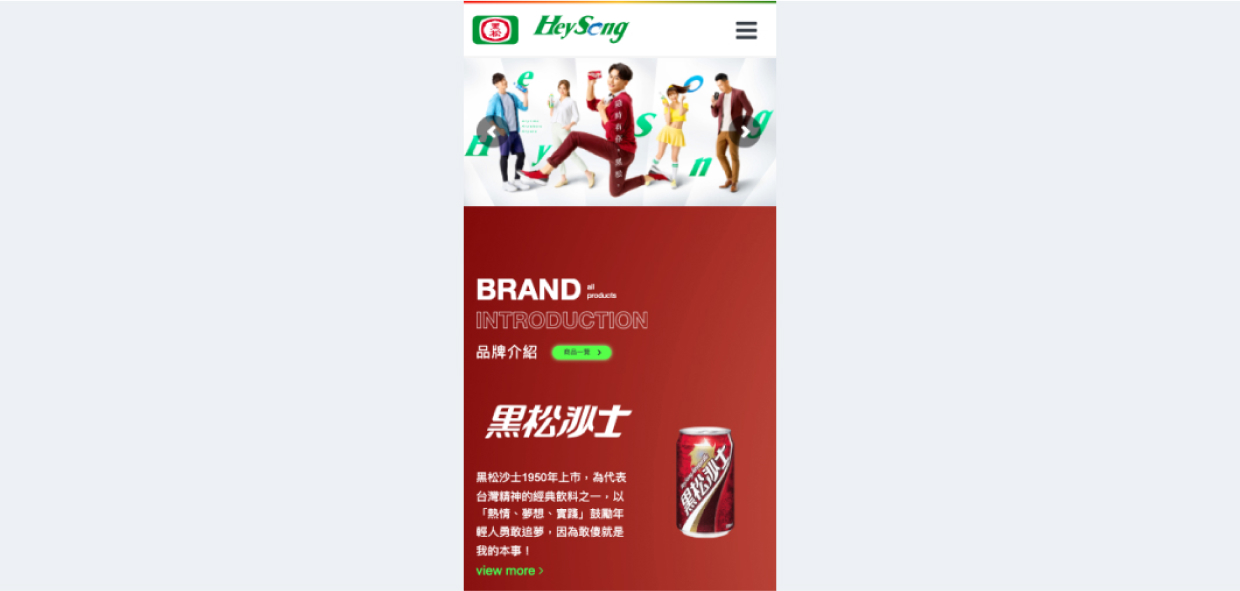
手機版(以iPhone 12 pro為畫面展示)

也是一樣,頁面頂端的欄位在手機版變成了漢堡選單;品牌介紹的部分,電腦版有更多的動態效果和互動素材,不過到了手機版,有去簡化了一些需要花時間載入的部分,並將按鈕間距做了調整,變得讓手指更好點選!
還有很多案例可以來實際操作,歡迎來我們的網頁設計案例來試試唷!