在網頁設計中,如何吸引訪客「點下去」是影響網站成敗的關鍵!無論是希望他們購買商品、註冊帳號,還是下載資料,CTA就是推動這些行動的重要設計元素!簡單來說,CTA就是網站中的小指引,透過一個按鈕或連結引導訪客完成特定操作,而設計精良的CTA可以提升網站的使用者體驗和SEO表現,讓更多人願意與網站互動,與網路行銷有著密不可分的關係!
根據《HubSpot》的研究分析,CTA經過個性化的設計,會比基本的高202%!也就是,透過一些設計調整,就可以讓轉化率大幅提升,非常可觀呀!接下來,我們將深入探討CTA的重要性,並分享6個實用技巧,幫助你設計出更具吸引力的CTA按鈕,讓使用者立刻行動起來!
一、什麼是CTA?為何這麼重要?
CTA,英文全名為Call to Action,中文叫做行動呼籲,是在網頁設計中,幫助網站引導訪客完成特定行動的重要元素,通常以按鈕或連結的形式出現,帶有像是「立即註冊」、「現在購買」等直接的文字。CTA不僅僅是一個網站設計上的點綴,在網路行銷中,它扮演著關鍵角色,影響著SEO、使用者體驗,以及最終的轉化率!以下是CTA的主要作用,看看為什麼它對網站成功這麼重要:
引導訪客行動,簡化操作流程
一個好的CTA可以引導使用者一步步接近你期望的行動,無論是購買、訂閱或下載,這樣訪客不會在網站上迷路,知道下一步該做什麼,讓保持網站流暢與親切!
促進即時行動
使用「限時優惠」或「數量有限」等字眼的CTA能夠營造緊迫感,讓訪客感受到「現在就行動」的必要性,進而提升點擊率,這樣的設計特別適合短期促銷活動,能激起訪客的即時行動慾望!
協助收集潛在客戶資訊
有些CTA(如「訂閱電子報」、「下載免費指南」)可以用來收集訪客的基本資料,讓企業能夠建立潛在客戶名單,這類CTA在增加轉化的同時,還能幫助網站更好地定位潛在客戶!
分析和優化訪客行為
當訪客點擊CTA時,這些行為數據(像是行銷人員常講的點擊率和轉換率等)可用於分析訪客行為,進而優化網站設計與操作流程,有助於網站不斷改善使用者體驗並提升整體效能。
想要了解更多網路行銷術語?我們已經幫你統整好了,歡迎來這邊看:15個SEO與網路行銷必懂的專業名詞術語

二、CTA設計的6大技巧
在進行CTA的設計前,應先設定明確的目標,例如希望訪客「註冊」還是「購買」,目標明確才能讓接下來的設計技巧效果更具針對性,直接提升轉化效果!那目標制定好之後,就一起來看看相關的設計技巧吧!
技巧 1 ——使用行動導向的詞語,並創造稀缺感與急迫性
在設計CTA時,使用「立即」、「開始」等強烈的行動詞語,能夠直接引導訪客行動並加強緊迫感,此外,根據Stephen Worchel在1975年的實驗研究顯示,稀缺性會引發訪客的「失去恐懼」,如「限時優惠」、「即將售罄」等語句,特別是在限量商品或限時促銷中表現更為顯著,會讓訪客產生「現在就行動」的需求!
行動導向詞語讓使用者清楚知道該執行的步驟,避免猶豫,有助於提升轉化率,像是「立即試用」比單純的「更多資訊」更具吸引力;而使用稀缺性或急迫性的字眼可以有效激發訪客的行動意願,這種心理上的緊迫感能促使訪客快速做出決策,能更快地達成網路行銷目標!
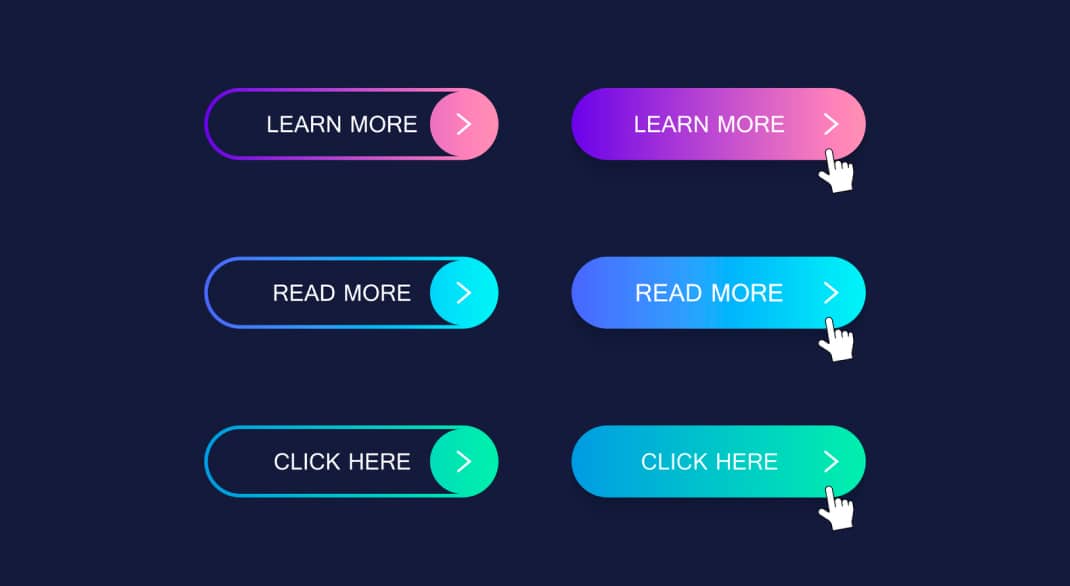
技巧 2 ——製造對比感,讓CTA更醒目
根據《Crazy Egg》研究,適當的對比可以讓CTA點擊率顯著提升,因為訪客能快速找到下一步該執行的動作,所以在進行網頁設計時,CTA的色彩必須在頁面上脫穎而出,才能吸引訪客的注意力!可以透過色彩對比、外框或獨特的形狀設計,讓CTA按鈕與背景形成視覺上的鮮明對比,例如,若網站背景為淺色調,CTA可使用鮮明的紅色或綠色,讓訪客的視線自然集中在按鈕上。
想了解更多網站設計上的配色,歡迎來參考這一篇:網頁配色 掌握以下5點要訣,讓網頁設計時,不再煩惱
技巧 3 ——清晰簡潔,避免混淆,提供明確的價值
有效的CTA設計應該讓訪客一眼就明白按鈕的功能,並且傳達出點擊後會得到的價值,因此,在網頁設計時,文字必須要清晰簡潔又明確,舉例來說,「立即註冊」或「免費下載」比起「進行註冊流程」更直接明瞭;「免費下載指南」比單純的「下載」更具吸引力!
過長或複雜的文字會讓訪客猶豫,影響行動意願,因此在設計CTA時務必保持簡單,可以適當地強調收益或亮點,讓訪客清楚知道他們將獲得什麼!
技巧 4 ——放置在策略性位置
CTA按鈕的位置會直接影響訪客的點擊率,因此將它們放置在頁面中最容易被看到的位置也很重要!網站設計中,常見的策略性位置包括:頁面頂部、產品介紹段落後、頁面結尾處或視覺焦點區域,這樣的安排可以確保訪客在瀏覽到關鍵資訊後,立即看到CTA按鈕,促使行動,做出決策。
技巧 5 ——透過數據追蹤優化效果
CTA設計並非一成不變,透過數據追蹤點擊率、轉換率、跳出率等指標,可以幫助你持續優化它的效果,可以瞭解使用者如何與CTA互動,哪些設計吸引力更高、哪些地方需要改善!利用網路行銷工具,如Google Analytics等,網站能分析訪客的點擊行為、訪問次數,甚至是滑鼠停留位置,從而對CTA進行調整,能更精準地定位訪客需求。

技巧 6 ——針對不同訪客類型的CTA測試
為了達到最佳效果,對不同訪客進行CTA測試是提升轉化率的有效策略之一!A/B測試(或分組測試)可以讓你比較不同版本的CTA按鈕,測試項目包括顏色、文字、大小和位置等,以找到最適合訪客偏好的設計,像是,對於某些訪客,紅色的CTA按鈕可能比藍色更具吸引力,而簡潔明了的「免費下載」可能比長句「點擊此處下載您的免費指南」更能引導行動。
三 、常見CTA類型及應用
各種網站設計根據目標不同,設計的CTA按鈕也各具特色!以下是幾種主要網站類型及其常見的CTA,幫助你找到適合自家網站的最佳呼籲按鈕:
電商網站
在電商網站中,CTA主要目的是引導訪客完成購買,這類CTA通常設計成色彩鮮明、位置顯眼的按鈕,放在產品頁的核心位置,讓訪客隨時輕鬆下單!
常見CTA設計 ⮕ 立即購買、加入購物車、立即結帳
Landing Page(著陸頁)
Landing Page的目標通常非常明確,以提高轉化率為最主要的目的,因此CTA是超級重要的網站設計元素,鼓勵訪客來完成轉換目標!通常搭配吸引力強的文案來強化行動意圖,這些CTA應放在視線最集中的區域,並使用鮮明的色彩吸引注意。
常見CTA設計 ⮕ 立即試用、下載指南、加入等待名單等等,但會依據網站類型而有所不同
服務型網站(如顧問公司或線上教學平台)
服務型網站需要鼓勵訪客互動,方便訪客進一步了解服務內容,CTA適合放在首頁顯眼區域或聯絡頁,以便訪客輕鬆找到!
常見CTA設計 ⮕ 聯繫我們、取得報價、免費諮詢
內容網站(如部落格或新聞網站)
內容網站的目標是讓訪客深入閱讀,這類CTA按鈕通常放在文章結尾或推薦內容旁,吸引訪客點擊更多頁面,增加網站的停留時間和瀏覽深度!
常見CTA設計 ⮕ 繼續閱讀、訂閱電子報、查看更多
應用程式或SaaS網站
這類網站通常會提供試用或下載,邀請訪客先體驗再決定是否付費,這些CTA可以放在首頁和功能介紹頁,以強調「免費」或「立即體驗」的無風險特點,吸引訪客立刻行動。
常見CTA設計 ⮕ 開始免費試用、立即下載、查看方案

不同網站類型的CTA設計不僅需要符合品牌風格,還要符合訪客行為模式,根據網站的目標和訪客需求選擇合適的CTA,不僅能增加互動,還能幫助訪客輕鬆完成預期操作,保持使用者體驗的順暢,提升整體轉化效果!
結論
在網路行銷的規劃中,精心設計的CTA可以大幅提升網站的轉化率和訪客互動效果,從選擇清晰的行動詞、創造視覺對比、到策略性地放置CTA按鈕,每一個細節都能讓CTA更具吸引力!而持續進行數據追蹤和測試,能進一步優化設計,並幫助網站更好地滿足訪客需求。
如果你希望網站的CTA設計更加專業且符合行銷目標,振作雲科技可以協助你!
我們是一間已經25年的網頁設計公司,團隊能根據你的品牌需求量身打造高效的網站!我們不僅專注於使用者體驗和SEO優化,更致力於提升網站的整體效益!歡迎聯繫我們,協助你創造令人信賴的網站設計,促使訪客立即行動,讓你的網站真正發揮出最大價值!




