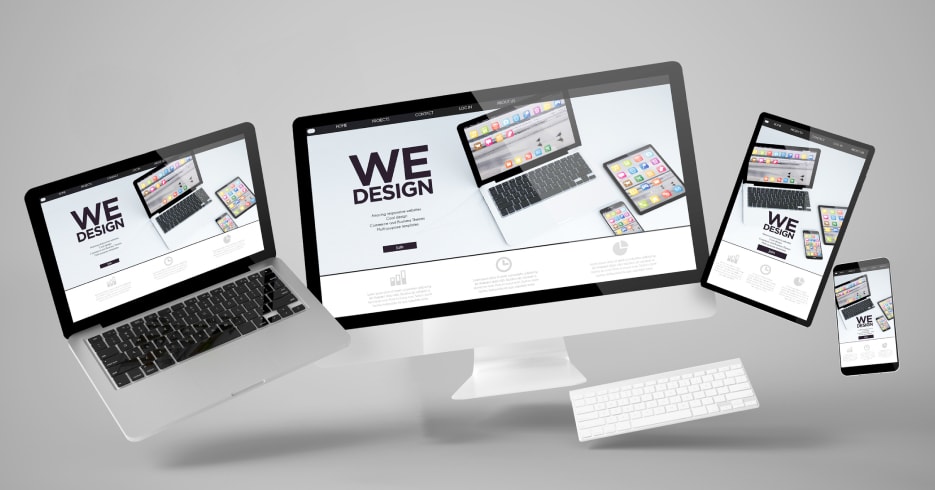
什麼是RWD響應式網頁設計?
在這個行動裝置主導的時代,網站不僅僅需要在桌機上看起來漂亮,還要能夠無縫適應手機、平板等不同裝置的螢幕大小,這就是RWD(響應式網頁設計)為什麼變得如此重要的原因!而隨著越來越多人透過行動裝置瀏覽網頁,RWD已經不再只是「加分項」,而是網站設計的基本要求!那麼,什麼是 RWD呢?它又是如何幫助網站輕鬆適應各種裝置的呢?接下來,就跟著我們的腳步,來一起聊聊這項服務!
響應式網頁設計的定義
響應式網頁設計(RWD)是為了讓網站能根據不同裝置螢幕大小,自動調整排版和內容,看起來更具「流動性」。這個概念由設計師Ethan Marcotte在2010年提出,特別是因應智慧手機和平板電腦的廣泛使用,透過相關的設計原則,使RWD能確保網站在任何裝置上都有最佳的視覺效果和操作體驗,省去為不同裝置設計多個版本的麻煩。接著,我們就來聊聊RWD相關的設計原則!
RWD的三大關鍵元素
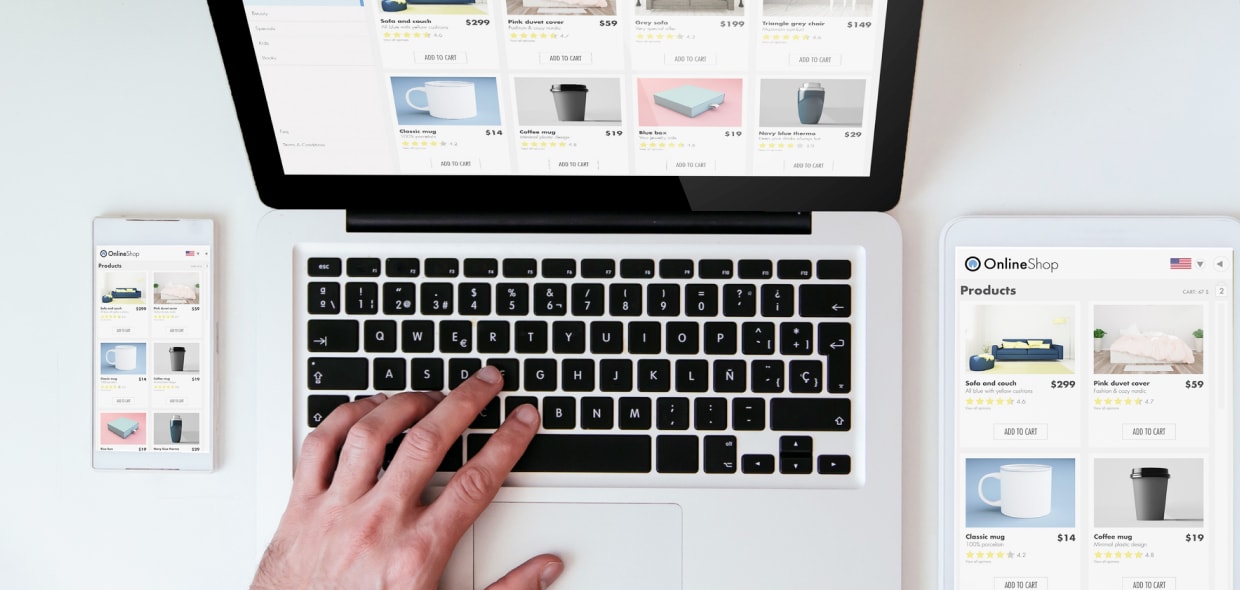
響應式網頁設計的背後有幾個重要技術,讓網站能在不同裝置上都呈現完美效果:
彈性佈局(Fluid Grid)
網站的元素大小是以百分比設定,而不是固定像素,這樣不管螢幕多大或多小,內容都能自動調整,讓排版看起來既整齊又靈活,比起過去固定的網頁寬度,這種方式會更能適應手機、平板、桌機的多樣需求!
媒體查詢(Media Queries)
媒體查詢是讓網站能根據螢幕大小選擇不同的樣式。當你用手機打開網站時,網站會自動顯示專為小螢幕設計的版本,讓內容更易閱讀、操作,例如橫向選單可能會變成下拉式,圖片和字體會自動縮小,讓你不必放大縮小頁面也能舒適瀏覽!
彈性圖片(Flexible Images)
圖片也是網站中重要的部分!圖片的大小會根據螢幕自動調整,這不僅確保手機上的圖片不會過大佔滿畫面,也能讓桌機上的圖片清晰顯示,不會失真或模糊,這樣不論使用者在哪個裝置上,圖片的顯示效果都會一致,提升視覺體驗。
RWD 對SEO的影響
RWD不僅讓網站看起來好看,還對網站的SEO(搜尋引擎最佳化)和使用者體驗有很大幫助!Google特別偏好響應式設計的網站,因為這些網站可以自動適應各種裝置,提供一致且流暢的體驗,簡單來說,RWD讓網站加載速度更快,減少了頁面錯誤,也因此更容易在搜尋結果中獲得高排名!
對使用者來說
RWD大大提升了瀏覽的便利性!你應該有過在手機上點開某個網站,結果所有字都小得看不清,或是按鈕太難按的經驗吧?這就是非響應式網站的問題,而有了RWD,網站可以根據螢幕大小自動調整,不管是在手機上還是桌機上,都能讓使用者輕鬆操作,瀏覽過程變得更順暢,這樣自然也會讓使用者更樂於留在網站上!
對企業來說
RWD不僅改善了技術表現,還提升了品牌形象,想像一下,一個能無縫適應各種裝置的網站,是不是讓人覺得這家公司更加專業、有競爭力?因此,RWD不只是一種設計趨勢,它已成為企業在現代數位市場中脫穎而出的關鍵!
想提升網站的形象,歡迎來看這一篇:如何拍攝公司形象影片:提升品牌形象的秘訣
傳統與響應式網頁設計的比較
在現今的網頁設計中,RWD已經逐漸取代了傳統的網頁設計方式。傳統的設計方法通常沒有考慮到不同裝置的需求,這導致在手機或平板上瀏覽時,使用者需要手動縮放,操作體驗較差。除此之外,傳統設計的另一大挑戰在於必須為每種裝置設計不同版本的網站,這不僅增加開發的複雜度,也增加了維護成本。
為了更清楚地展示兩者的不同,以下表格總結了傳統設計與RWD的主要差異:
想要更了解網頁的規劃,歡迎來看這一篇文章:UX 是什麼?對於網頁設計的重要性

『響應式網頁設計為我們提供了一條前進的道路,最終使我們能夠「針對事物的流動進行設計」。』
——Ethan Marcotte
相關主題
想了解更多網頁設計相關及其它需求嗎?
相關主題
想了解更多網頁設計相關及其它需求嗎?
新設計的網站沒有考量到RWD技術的話實在很可惜的一件事情,但是RWD真的無所不能嗎?
RWD或是自適應網頁設計還有什麼優點呢?
又稱作響應式網頁、適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計。
除了使用手機的應用程式及通訊軟體外,使用者最常使用的就是透過行動裝置來查詢資料及瀏覽網站。