深入了解RWD與手機版網站的實際差異
WD的彈性與手機版網站確實讓許多網站設計更上一層樓!但說到手機版網站,可能有些人會疑惑:這跟RWD到底有什麼不同呢?難道兩者不是都是讓網站適應手機使用嗎?這篇文章將幫助你徹底理解「RWD響應式網頁設計」和「手機版網站」的實際差異,不論是介面設計、後台管理,還是SEO,我們會幫你清楚劃分這兩者的特性,讓你更了解這兩者的差異! 找出標題
兩者介面設計的差異:
哪一種更適合你?
當談到網站設計,我們最關心的就是使用者的感受了!響應式網頁設計和手機版網站在介面設計上有一些明顯的差異,各自有不同的優勢和應用場景:
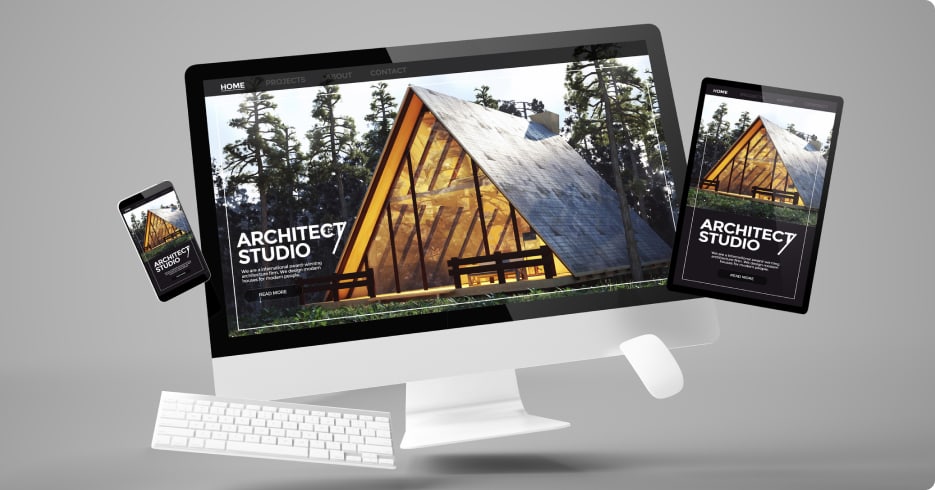
響應式網頁設計
一次設計,隨處適應
RWD常用柵欄式設計(grid layout)、彈性圖片和自適應文字等技巧,不論使用者是在桌機、平板,還是手機上瀏覽網站,RWD能自動調整布局,保持整體的協調性,讓品牌形象不打折!但畢竟不是針對每個裝置一一去量身打造,所以不會所有裝置都是最佳化。
手機版網站
專屬為手機優化
在網站規劃時,會專注於更簡潔的佈局、超大的按鈕,讓使用者可以輕鬆點擊和操作,手機體驗非常順暢!
如果希望「多裝置一致性」是首要考量,那麼響應式網頁設計絕對是不二之選;反之,如果想給手機使用者帶來「量身定制」的完美體驗,手機版網站就非常適合!
後台管理與維護:
響應式網頁設計還是手機版網站更省心?
進行網站設計時,除了要讓網站保持漂亮,後台的管理和維護也要順手,畢竟沒人想為了更新一個小小的內容就得花上好幾個小時!那這兩者有什麼差異呢?一起來看看吧!
響應式網頁設計
一次更新,全部搞定!
●只需要在後台更新一次,不管是手機還是桌機,使用者看到的內容都會馬上同步,讓你的網站隨時保持一致,這對於那些忙得不可開交的企業來說,響應式網頁設計就像是個救星,更新內容不需要多餘的動作!
●當你要進行改版或新增功能時,也不用為不同裝置操心,同一個網站就能適應所有螢幕裝置,輕鬆保持品牌一致性!
●響應式網頁設計雖然在開發初期可能稍微花費更多,但從長期來看,它的維護成本相對較低,因為只需管理一個網站版本。
手機版網站
雙重更新,事倍功半?
●你得分別為桌機版和手機版的網站進行更新,也就是說,當你新增一個產品或更改網站內容時,得兩邊操作才能確保網站一致,這不僅增加了維護工作量,還可能導致桌機和手機版出現不一致的情況,尤其是當你忙碌時,更容易出錯!
●手機版網站的開發成本會依照需求而有高有低,但維護和管理會隨著時間推移變得越來越耗費資源,尤其是當你的網站內容更新頻繁時,雙重維護會讓工作變得繁瑣!
如果希望能在後台管理上省時又省力,RWD無疑是更好的選擇!而手機版網站適合那些有更多時間進行細緻雙重維護、同時希望在手機端提供超優化體驗的企業!
SEO與網站效能:
響應式網頁設計 vs. 手機版網站,誰表現更佳?
在現代網站設計中,SEO和網站效能可是大功臣!不僅能幫助你在搜尋引擎上脫穎而出,還能讓網站載入飛快,使用者開心,你的流量也會跟著飆升!接下來就來更近一步了解RWD和手機版網站在這兩個方面的差異吧!
響應式網頁設計:集中SEO
單一網址,SEO一條龍服務
RWD使用的是同一個網址,不管你的使用者是通過手機還是桌機訪問,搜尋引擎只需要抓取一個版本的內容,讓SEO更加集中!這樣不僅減少重複內容的風險,還能讓搜尋引擎更快速地對網站進行索引,排名也會更穩定哦!
網站載入速度較不一定
響應式網頁設計可能會因為需要同時載入桌機和手機所需的資源而影響速度,除非針對不同裝置進行優化(例如調整圖片大小和減少不必要的資源),否則網站載入速度可能會較慢,而成功的響應式網頁設計會使用自適應布局和分段載入(如圖片延遲載入),以減少手機端載入時間。
手機版網站:手機端的速度之星
針對手機優化,效能專注
手機版網站專門為手機設計,也就是說網站上的設計元素都會經過專門調整,讓手機的使用者能夠享受到超快的載入速度,這樣的針對性優化在手機端效果很棒,尤其是手機用戶比例高的網站,這是它的強項!
多個網址,SEO小挑戰
手機版網站通常有獨立的「m.example.com」網址,會看到網址上多加了一個「m」,這會讓搜尋引擎需要處理兩個不同的版本(桌機版和手機版),這樣會導致SEO權重被分散,還可能引發重複內容的問題,對於搜尋引擎來說,這不是件好事,為了避免這個問題,你得額外做好SEO設定和監控,會增加一點工作量。
如果你希望網站在搜尋引擎上表現優異,那麼RWD就是你的好夥伴,單一網址讓SEO更輕鬆,避免重複內容問題;而如果你主要針對手機端使用者,並願意花時間進行SEO優化,那麼手機版網站也會是一個不錯的選擇!
手機版網站:手機端的速度之星
針對手機優化,效能專注
手機版網站專門為手機設計,也就是說網站上的設計元素都會經過專門調整,讓手機的使用者能夠享受到超快的載入速度,這樣的針對性優化在手機端效果很棒,尤其是手機用戶比例高的網站,這是它的強項!
多個網址,SEO小挑戰
手機版網站通常有獨立的「m.example.com」網址,會看到網址上多加了一個「m」,這會讓搜尋引擎需要處理兩個不同的版本(桌機版和手機版),這樣會導致SEO權重被分散,還可能引發重複內容的問題,對於搜尋引擎來說,這不是件好事,為了避免這個問題,你得額外做好SEO設定和監控,會增加一點工作量。
如果你希望網站在搜尋引擎上表現優異,那麼RWD就是你的好夥伴,單一網址讓SEO更輕鬆,避免重複內容問題;而如果你主要針對手機端使用者,並願意花時間進行SEO優化,那麼手機版網站也會是一個不錯的選擇!

趕快聯繫我們,讓振作雲科技給你們一個更棒的解決方案吧!
雖然手機版比起RWD版本的網站有著諸多缺點,但是在部分的評估下的確也要將手機版網站的製作當做必經之路,讓我們給你更優秀又不會浪費的方案!
相關主題
想了解更多網頁設計相關及其它需求嗎?
相關主題
想了解更多網頁設計相關及其它需求嗎?
新設計的網站沒有考量到RWD技術的話實在很可惜的一件事情,但是RWD真的無所不能嗎?
RWD或是自適應網頁設計還有什麼優點呢?
又稱作響應式網頁、適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計。
除了使用手機的應用程式及通訊軟體外,使用者最常使用的就是透過行動裝置來查詢資料及瀏覽網站。